This post may contain affiliate links. This means I will make a commission at no extra cost to you should you click through and make a purchase. Read the full disclosure here
Pixel art tutorials can be frustrating for a beginner. You might be coming here after reading Pixel Art YouTubers For Beginners to Subscribe to, watching some videos, and getting stuck. Tutorials are either be too basic, repetitive or too advanced to follow. This quick pixel art terms glossary can help bridge the gap.
Pixel Art – Pixel art is art that is made through the arrangement of pixels. It was born out of the graphical and hardware constraints of computers, and it continued to remain popular as the limited palettes and small resolutions remained efficient and aesthetically pleasing.
Simple Pixel Art Techniques
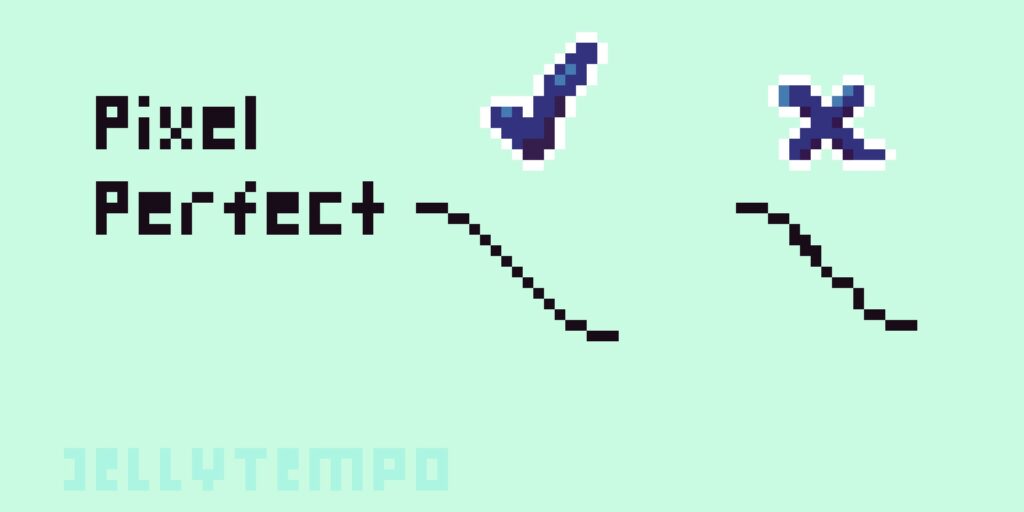
Perfect Perfect – What does pixel perfect mean? It describes lines in pixel art that are intentionally designed and minimizes the amount of pixels needed to for the line. There are no unnecessary pixels, and pixels are uniform for the line they create, whether the line is diagonal or curved. Zoomed out, pixel-perfect lines add to the coherency of the piece. Creating pixel perfect pixel art doesn’t have to be hard. I write about the best pixel perfect brushes and other pixel brushes in my article The Best Pixel Art Procreate Brushes (And One Pack is Free!).
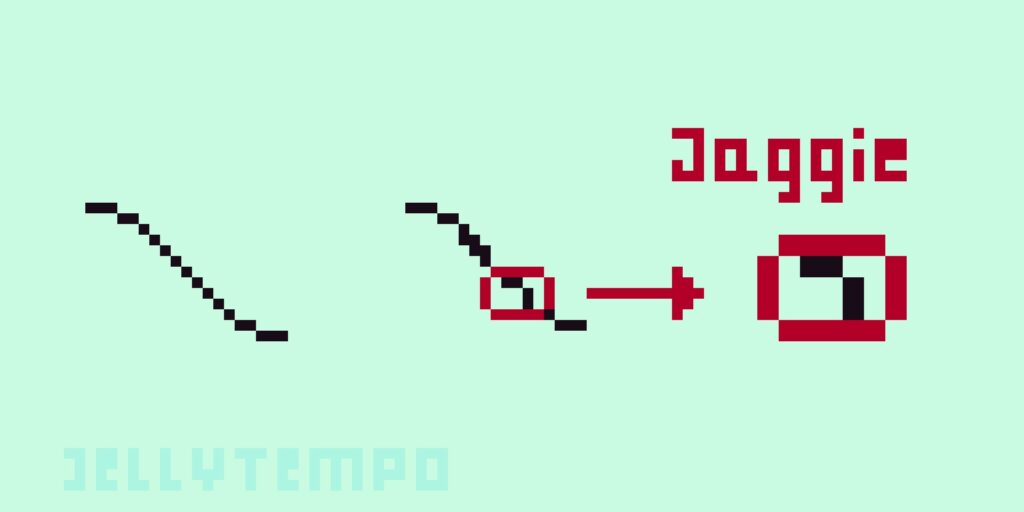
Jaggie – What are jaggies? Jaggies (short for jagged lines) are harder edges in pixel art lines where more uniformity would look better. Within a curved line, a jaggie segment creates an edge. On a diagonal line, a jaggie segment is a disruption in the diagonal line pattern.
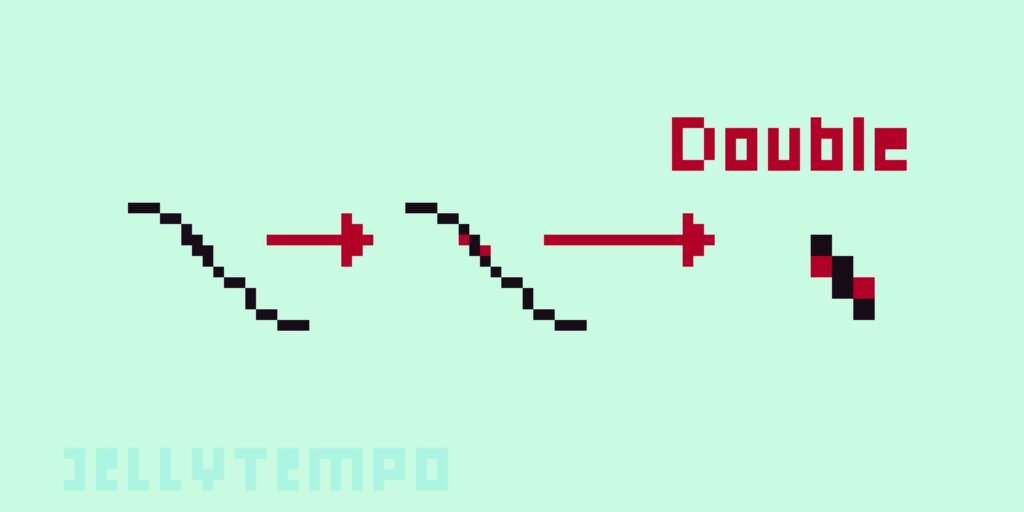
Double – What a double? It is an extra, unnecessary pixel on a diagonal, curved, or straight line. A double is an unnecessary pixel that on a line. This double can contribute to a jaggie. On a diagonal or straight line, a double creates a hard edge. On a curve, the double makes the line look too thick and the curve will not transition smoothly. Most doubles are caused by free-handing a line.
Limited Palette – Pixel art works best with a limited palette. The art style is characterized by the constraints of its form: from a small canvas, to creating images with small squares. These constraints were due to hardware constraints of game consoles at the time. Brandon James Greer is a pixel artist that does limited palettes well. He is one of the artists I recommend in my article Pixel Art YouTubers For Beginners to Subscribe to.
Intermediate Pixel Art Techniques
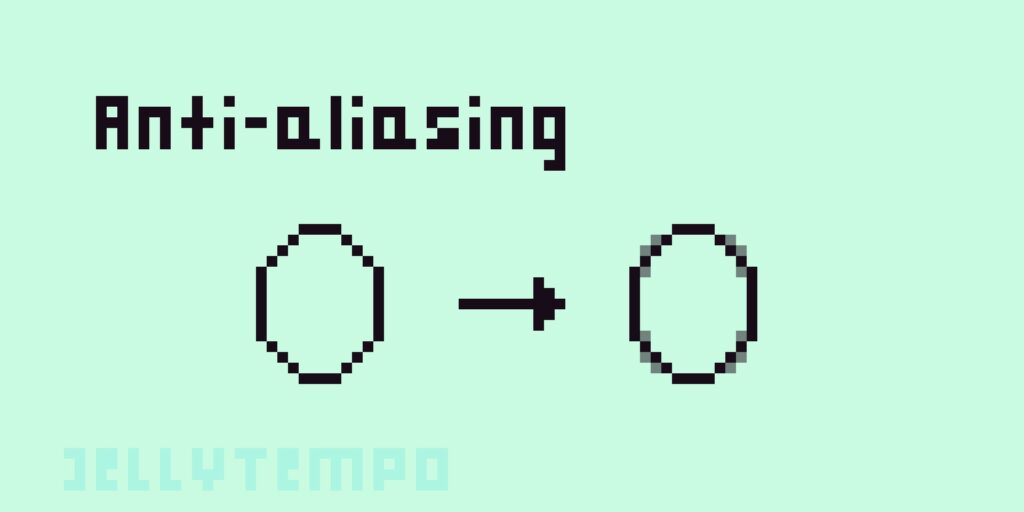
Anti-Aliasing – Anti-aliasing is a technique used to smooth needed harder edges and lines in pixel art. Anti-aliasing makes the piece less flat and softer in appearance. It is a particularly helpful tool if a jaggie is necessary to describe an edge. Anti-aliasing uses intentional doubles in a line, but these doubles are at 50% opacity of the line.
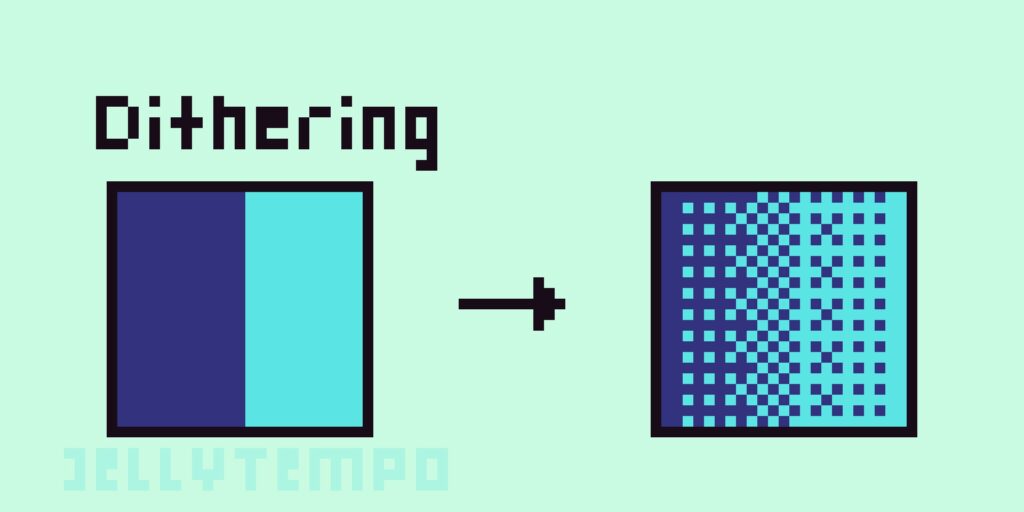
Dithering – What is dithering in pixel art? a gradient shading technique that is used to circumvent the constraints of a limited palette, using two colors. The desired effect is a gradual transition from one color to another through the usage of different patterns with the two colors.
Terms Inspired by Retro Games and Game Consoles
Resolution – Resolution is the size of the canvas for pixel art. There are common resolutions like 8×8, 16×16, and 32×32 for game sprites. Resolutions for an entire piece can be 160×144 or 256×224. These canvas sizes often have historical roots in game consoles. For example, the gameboy’s resolution is 160×144, and sprites are often 8×8. For the SNES, the resolution is 256×224 and the sprite sizes ranged from 8×8 to 64×64.
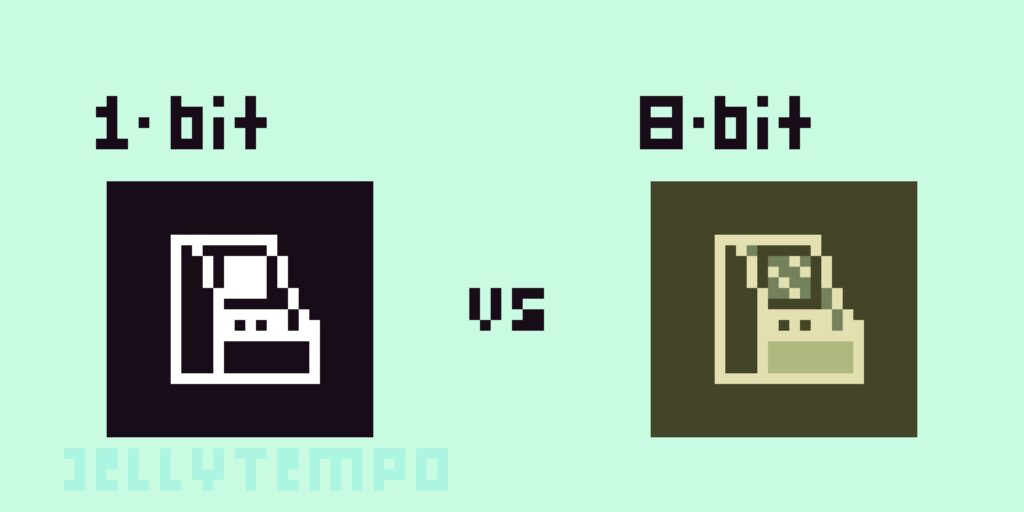
1-bit – What is 1-bit art? This is an informal term to describe pixel art that looks like similar to the art from 1-bit consoles. The most popular one-bit game was pong, created by Atari. It is characterized by a two color palette.
8-bit – Similarly, 8-bit is an informal term to describe pixel art that looks similar to games in 8-bit game consoles. It is characterized by a 4 color limited palette. Because the gameboy was an 8-bit console, art from the system is described as 8-bit. If you are interested in 1-bit and 8-bit pixel art, and want to make the jump into game development, this article is for you: GB Studio: The Best No Code Game Engine For Beginners.

Terms for Solo Game Developers: Assets
Sprite – a pixel art image that represents a non-background element in a game. This can often be a character or a VFX element. Sprites that are animated utilize spritesheets to be imported into a game engine.
Tileset – A tileset is a document with the entire set of background elements for a given part of a game. These can be uploaded into a game engine for game developers to pick and choose how to set up the map, or tilemap of their game. A tileset is often tiled by 8×8, 16×6 or another squared form. Having tiles that can be mixed and matched allows game designers to not need to draw each element in their game. Tilesets are an essential asset for pixel art games, and I share resources to make tilesets and more in Make Pixel Art Assets for Your Indie Game: The Best Resources.
Tilemap – A tilemap is a map made of tiles from a tileset for a game. The reason games initially used tilesets was the repeated tiles worked well for limited storage space in consoles. Combining the same tiles in different ways to create new environments proved to be efficient.
Terms for Solo Game Developers: Community
Indie Game – An indie game is a game made by an individuals or a small team that is not funded by a large game publisher or AAA game developer.
Game Devlog – What is a game develop? It is a blog or vlog that updates an audience on the creation of a particular game. Specifically, youtube videos are a popular media for indie game developers to showcase their work, often recording dozens of game devlogs for one game’s development process.
Game Jam – Game Jams are competitions where indie and solo game developers create games from scratch under certain constraints. I go into depth about game jams in my article How to Join a Game Jam and talk about my game jam experience in How I Won a Game Jam & How You Can Win A Game Jam, Too.

Projection Views
Isometric – Isometric is a view that relays 3D space. The 3 axes of the view are 120 degrees apart.
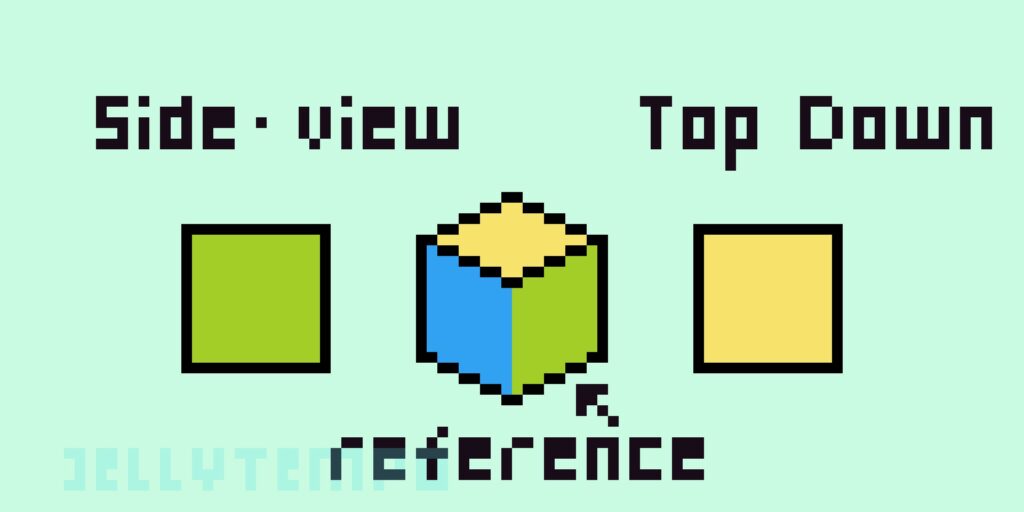
Top Down – strictly top down is a view characterized as from the birds eye view without any depth shown from above. Most times when top-down is referred to in games, 3/4 top down is what is meant.
Side View– Side view is a view characterized by looking at something without any depth shown from the side.
3/4 View – A view that is most often either top down or a side view, where another dimension is shown in the image. In art, the 3/4 view is characterized as being at a 45 degree angle to the subject. For a top down 3/4 view, we can imagine pixel art drawn as if the view is at a 45 degree angle pointed at something, so both the top and the bottom can be seen. In the 3/4 side view, we can imagine pixel art drawn with both the side and the front seen at a 45 degree angle. More in depth graphical projection can be seen in Slynyrd’s blog post on Graphical Projection.
Now that you understand pixel art in more depth, you can make pixel art yourself! I recommend Procreate for its versatility to beginner pixel artists, since it is a solid digital art app that can be used for more than just pixel art. Read my article How to Use Procreate for Pixel Art: A Quick Guide to get started!